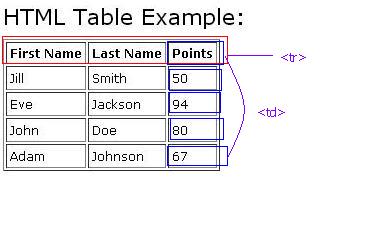
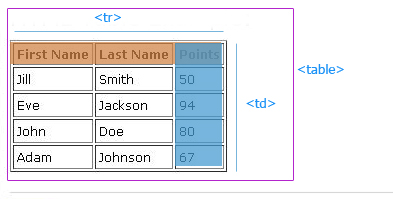
Untuk bisa menyisipkan table di html kita bisa menggunakan tag <table>. Tp sebelumnya kita perlu memahami konsepnya terlebih dahulu. Perhatikan gambar dibawah ini.
Keterangan :
<tr> : Table Row (Baris)
<td> : Table Data (Cell)
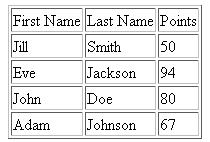
Jadi untuk membuat table seperti gambar di atas kurang lebih seperti ini.
<table> <tr> <td>First Name</td> <td>Last Name</td> <td>Points</td> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> <tr> <td>Adam</td> <td>Johnson</td> <td>67</td> </tr> </table>
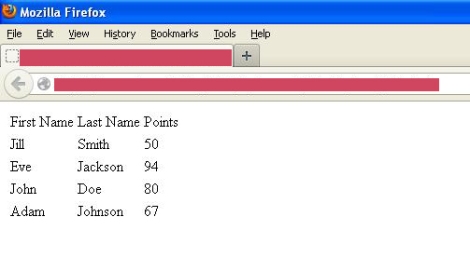
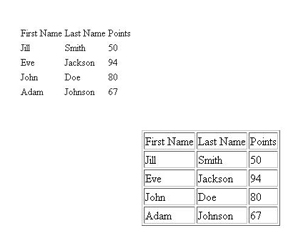
Anehnya, kok gak sama sama contoh di atas ya? Memang terdapat perbedaan dengan contoh di atas. Mari kita bandingkan dulu.
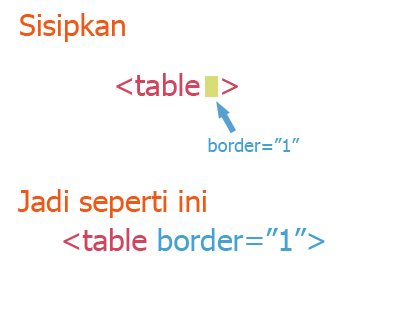
Untuk bisa seperti table yang dibawah maka kita tinggal tambahkan di tag
<table border="1"> <tr> <td>First Name</td> <td>Last Name</td> <td>Points</td> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> <tr> <td>Adam</td> <td>Johnson</td> <td>67</td> </tr> </table>
Coba lihat hasilnya di browser.
Biasanya dalam sebuah tabel terdapat informasi kepala tabel. Bagaimana kita bisa membuat kepala tabel dengan menggunakan scripts html?
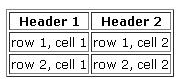
Untuk dapat membuat kepala tabel kita bisa menggunakan <th> (table header) sehingga jika kita modifikasi scripts sebelumnya akan menjadi seperti ini
<tr> <th>First Name</th> <th>Last Name</th> <td>Points</td> </tr>
Perhatikan tag <td> (table data) berganti menjadi <th> (table header)
Segini dulu untuk dasar membuat table dengan html. Kedepannya penulis usahakan untuk upload bagaimana mengeluarkan file yang telah tersimpan di mysql dalam bentuk tabel seperti di atas.